Web前端项目驱动教学,所需即所学,所学即所用。参与企业真实的项目积累实战经验。
发布时间:2020-09-11 16:28:13来源:魔方格

前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。它从网页制作演变而来,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,早期网站主要内容都是静态,以图片和文字为主,用户使用网站的行为也以浏览为主。随着互联网技术的发展和HTML5、CSS3的应用,现代网页更加美观,交互效果显著,功能更加强大。

Web前端项目驱动教学,所需即所学,所学即所用。参与企业真实的项目积累实战经验。

真实企业项目实战,成立项目专项小组,团队完成,更贴近工作场景。

真实对接企业,标准化,规范化,流程化的工作流。

企业核心项目贯穿全课程,培养Web大局观。

学员自主完成3个不低于10000行代码的项目。

实战讲师手把手教学,完成50000行代码。

云服务器真实部署,项目上线,投入使用。

1.18年沉淀积累,初心不变的坚守。
2.24种精品课程,紧跟时代的发展。
3.近330家授课中心,遍布全国的实力。
4.近1.3亿美元融资,美国上市成就。

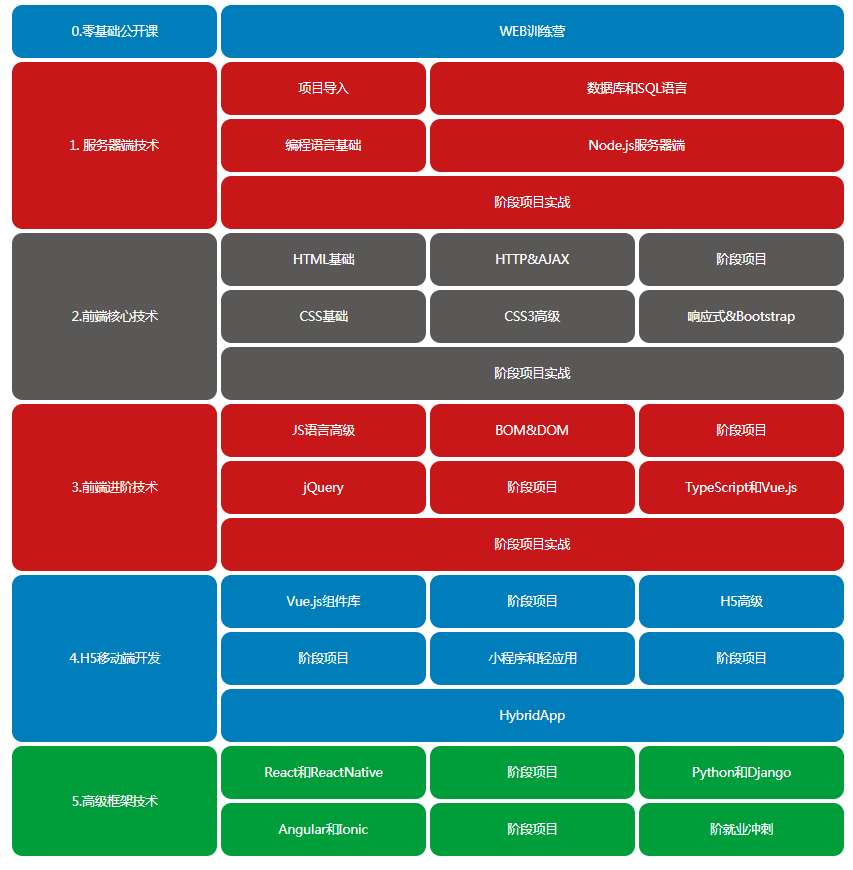
今天小编要跟大家分享的文章是关于2020年小白要知道的Web前端学习路线。准备在2020年学习Web前端技术的小伙伴们来和小编一起看看本篇文章,希望能够对大家有所帮助!

2020年小白要知道的Web前端学习路线
第一阶段:
●HTML+CSS:
HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、
●JavaScript基础:
Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器和焦点图。
●JS基本:
常见、例如:tab、导航、整页滚动、轮播图、JS制作幻灯片、弹出层、手风琴菜单、瀑布流布局、滚动事件、滚差视图。
●JS特征:
正则表达式、排序算法、递归算法、闭包、函数节流、作用域链、基于距离运动框架、面向对象基础、
●JQuery:基础使用
悬着器、DOM操作、和动画、方法链、拖拽、变形、JQueryUI组件基本使用。
第二阶段:HTML5和移动Web开发
●HTML5:
HTML5新语义标签、HTML5表单、音频和视频、离线和本地存储、SVG、Web Socket、Canvas.
●CSS3:
CSS3新选择器、伪元素、脸色表示法、边框、阴影、background系列属性改变、Transition、动画、景深和深透、3D效果制作、Velocity.js框架、元素进场、出场策略、炫酷CSS3网页制作。
●Bootstrap:
响应式概念、媒体查询、响应式网站制作、删格系统、删格系统原理、Bootstrap常用模板、LESS和SASS。
●移动Web开发:
跨终端WEB和主流设备简介、视口、流式布局、弹性盒子、rem、移动终端JavaScript事件、手机中常见JS效果制作、Zepto.js、手机聚划算页面、手机滚屏。
第三阶段:HTTP服务和AJAX编程
●WEB服务器基础:
服务器基础知识、Apache服务器和其他WEB服务器介绍、Apache服务器搭建、HTTP介绍。
●PHP基础:
PHP基础语法、使用PHP处理简单的GET或者POST请求、
●AJAX上篇:
Ajax简介和异步的概念、Ajax框架的封装、XMLHttpRequest对象详细介绍方法、兼容性处理方法、Ajax框架的封装、Ajax中缓存问题、XML介绍和使用。
●AJAX下篇:
JSON和JSON解析、数据绑定和模板技术、JSONP、跨域技术、图片预读取和lazy-load技术、JQuery框架中的AjaxAPI、使用Ajax实现瀑布流案例额。
第四阶段:面向对象进阶
●面向对象篇:
从内存角度到理解JS面向对象、基本类型、复杂类型、原型链、ES6中的面向对象、属性读写权限、设置器、访问器。
●面向对象三大特征:
继承性、多态性、封装性、接口。
●设计模式:
面向对象编程思维、单例模式、工厂模式、策略模式、观察者模式、模板方法模式、代理模式、装饰者模式、适配器模式、面向切面编程。
第五阶段:封装一个属于自己的框架
●框架封装基础:
事件流、冒泡、捕获、事件对象、事件框架、选择框架。
●框架封装中级:
运动原理、单物体运动框架、多物体运动框架、运动框架面向对象封装。
●框架封装和补充:
JQuery框架雏形、可扩展性、模块化、封装属于传智自己的框架。
第六阶段:模块化组件开发
●面向组件编程:
面向组件编程的方式、面向组件编程的实现原理、面向组件编程实战、基于组件化思想开发网站应用程序。
●面向模块编程:
AMD设计规范、CMD设计规范、RequireJS,LoadJS、淘宝的SeaJS。
第七阶段:主流的流行框架
●Web开发工作流:
GIT/SVN、Yeoman脚手架、NPM/Bower依赖管理工具、Grunt/Gulp/Webpack。
●MVC/MVVM/MVW框架:
Angular.js、Backbone.js、Knockout/Ember。
●常用库:
React.js、Vue.js、Zepto.js。
第八阶段:HTML5原生移动应用开发
●Cordova:
WebApp/NativeApp/HybirdApp简介、Cordova简介、与PhoneGap之间的关系、开发环境搭建、Cordova实战(创建项目,配置,编译,调试,部署发布)。
●Ionic:
Ionic简介和同类对比、模板项目解析、常见组件及使用、结合Angular构建APP、常见效果(下拉刷新,上拉加载,侧滑导航,选项卡)。
●React Native:
React Native简介、React Native环境配置、创建项目,配置,编译,调试,部署发布、原生模块和UI组件、原生常用API。
●HTML5+:
HTML5+中国产业联盟、HTML5 Plus Runtime环境、HBuilder开发工具、MUI框架、H5+开发和部署。
第九阶段:Node.js全栈开发:
●入门:
Node.js发展、生态圈、Io.js、Linux/Windows/OS X环境配置、REPL环境和控制台程序、异步编程,非阻塞I/O、模块概念,模块管理工具、开发流程,调试,测试。
●核心模块和对象:
全局对象global,process,console,util、事件驱动,事件发射器、加密解密,路径操作,序列化和反序列化、文件流操作、HTTP服务端与客户端、Socket.IO。
●Web开发基础:
HTTP协议,请求响应处理过程、关系型数据库操作和数据访问、非关系型数据库操作和数据访问、原生的Node.js开发Web应用程序、Web开发工作流、Node.js开发Blog案例。
●开发框架:
Express简介+MVC简介、Express常用API、Express路由模块、Jade/Ejs模板引擎、使用Express重构Blog案例、Koa等其他常见MVC框架。
●Node.js开发电子商务实战:
需求与设计、账户模块注册登录、会员中心模块、前台展示模块、购物车,订单结算、在线客服即时通讯模块。
课程:宁夏银川达内Web前端培训课程 学校:上海黄浦区达内IT培训 咨询: