Web前端项目驱动教学,所需即所学,所学即所用。参与企业真实的项目积累实战经验。
发布时间:2021-08-16 09:02:48来源:魔方格

前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。它从网页制作演变而来,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,早期网站主要内容都是静态,以图片和文字为主,用户使用网站的行为也以浏览为主。随着互联网技术的发展和HTML5、CSS3的应用,现代网页更加美观,交互效果显著,功能更加强大。

Web前端项目驱动教学,所需即所学,所学即所用。参与企业真实的项目积累实战经验。

真实企业项目实战,成立项目专项小组,团队完成,更贴近工作场景。

真实对接企业,标准化,规范化,流程化的工作流。

企业核心项目贯穿全课程,培养Web大局观。

学员自主完成3个不低于10000行代码的项目。

实战讲师手把手教学,完成50000行代码。

云服务器真实部署,项目上线,投入使用。

1.18年沉淀积累,初心不变的坚守。
2.24种精品课程,紧跟时代的发展。
3.近330家授课中心,遍布全国的实力。
4.近1.3亿美元融资,美国上市成就。

中山web前端培训机构学费一般多少?目前市面上有很多的web前端培训学校,而在不同的web前端培训学校中,由于课程内容以及教学时长的不同,收费的标准也都是不一样的,其实相比起费用问题,web前端培训学校能够提供的教学内容才更应该值得大家的关注,毕竟同学们参加培训的目的不就是为了实现就业,或是升职加薪的么,如果教学质量一般,那不就相当于把钱扔水里,因此同学们应该更关心的是在培训学校能够学到什么,是否能够对大家带来帮助。

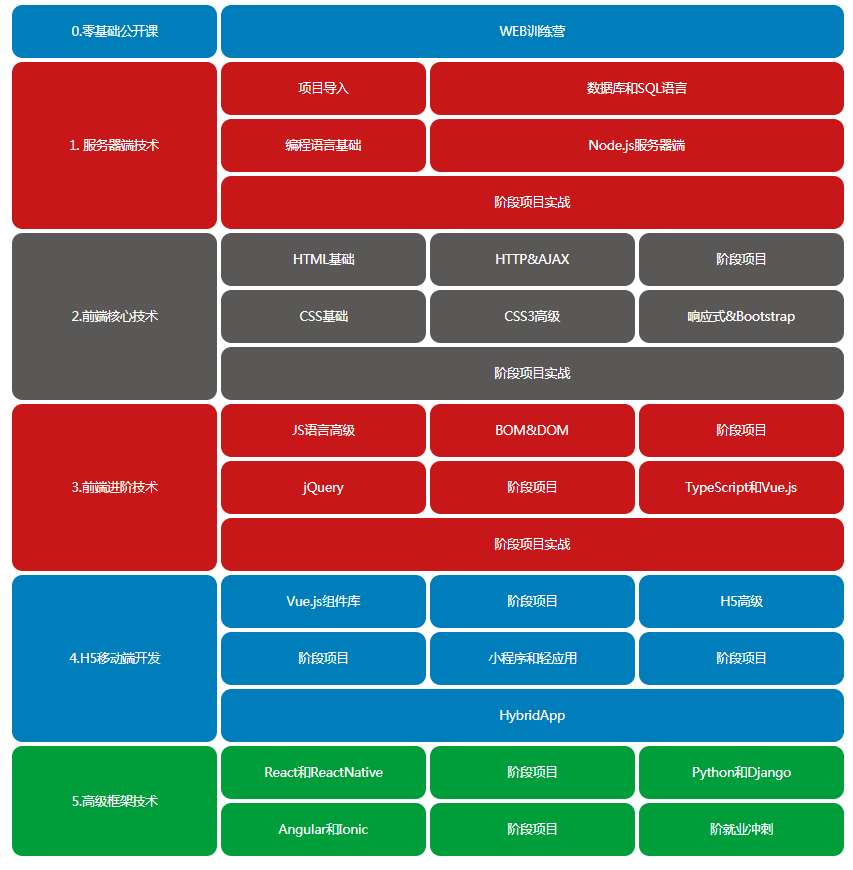
Web前端的学习分为以下几个阶段:
1.HTML的学习
超文本标记语言(HyperText Mark-up Language简称HTML)是一个网页的骨架,无论是静态网页还是动态网页,返回到浏览器端的都是HTML代码,浏览器将HTML代码解释渲染后呈现给用户。因此,我们必须掌握HTML的基本结构和常用标记及属性。
HTML的学习是一个记忆和理解的过程,在学习过程中可以借助Dreamweaver的“拆分”视图辅助学习。在“设计”视图中看效果,在“代码”视图中学本质,将各种视图的优势发挥到极致,这种对照学习的方法弥补了单纯识记HTML标签和属性的枯燥乏味,想必对各位初学的小盆友们来说必定是极好的!
在学习了HTML之后,我们只是掌握了各种“原材料”的制作方法,要想盖一幢楼房就还需要把这些“原材料”按照我们设计的方案组合布局在一起并进行一些样式的美化。
2.CSS的学习
CSS是英文Cascading Style Sheets的缩写,叫做层叠样式表,是能够真正做到网页表现与内容分离的一种样式设计语言。相对于传统HTML的表现而言其样式是可以复用的,这样就极大地提高了我们开发的速度,降低了维护的成本。
3.JavaScript的学习
JavaScript是一种在客户端广泛使用的脚步语言,在JavaScript当中为我们提供了一些内置函数、对象和DOM操作,借助这些内容我们可以来实现一些客户端的特效、验证、交互等,使我们的页面看起来不那么呆板。
4.jQUery的学习
jQuery是一个开源的轻量级的JavaScript库,并且兼容各种浏览器(jQuery2.0及后续版本放弃了对IE6/7/8浏览器的支持),同时现在有很多基于jQuery的插件可供选择,这样在我们实现一些丰富的动态效果时更方便快捷,大大节省了我们开发的时间,提高了开发速度。
课程:中山石歧达内Web前端培训课程 学校:中山市石歧区达内IT培训 咨询: