Web前端项目驱动教学,所需即所学,所学即所用。参与企业真实的项目积累实战经验。
发布时间:2021-11-11 15:11:43来源:魔方格

前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。它从网页制作演变而来,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,早期网站主要内容都是静态,以图片和文字为主,用户使用网站的行为也以浏览为主。随着互联网技术的发展和HTML5、CSS3的应用,现代网页更加美观,交互效果显著,功能更加强大。

Web前端项目驱动教学,所需即所学,所学即所用。参与企业真实的项目积累实战经验。

真实企业项目实战,成立项目专项小组,团队完成,更贴近工作场景。

真实对接企业,标准化,规范化,流程化的工作流。

企业核心项目贯穿全课程,培养Web大局观。

学员自主完成3个不低于10000行代码的项目。

实战讲师手把手教学,完成50000行代码。

云服务器真实部署,项目上线,投入使用。

1.18年沉淀积累,初心不变的坚守。
2.24种精品课程,紧跟时代的发展。
3.近330家授课中心,遍布全国的实力。
4.近1.3亿美元融资,美国上市成就。

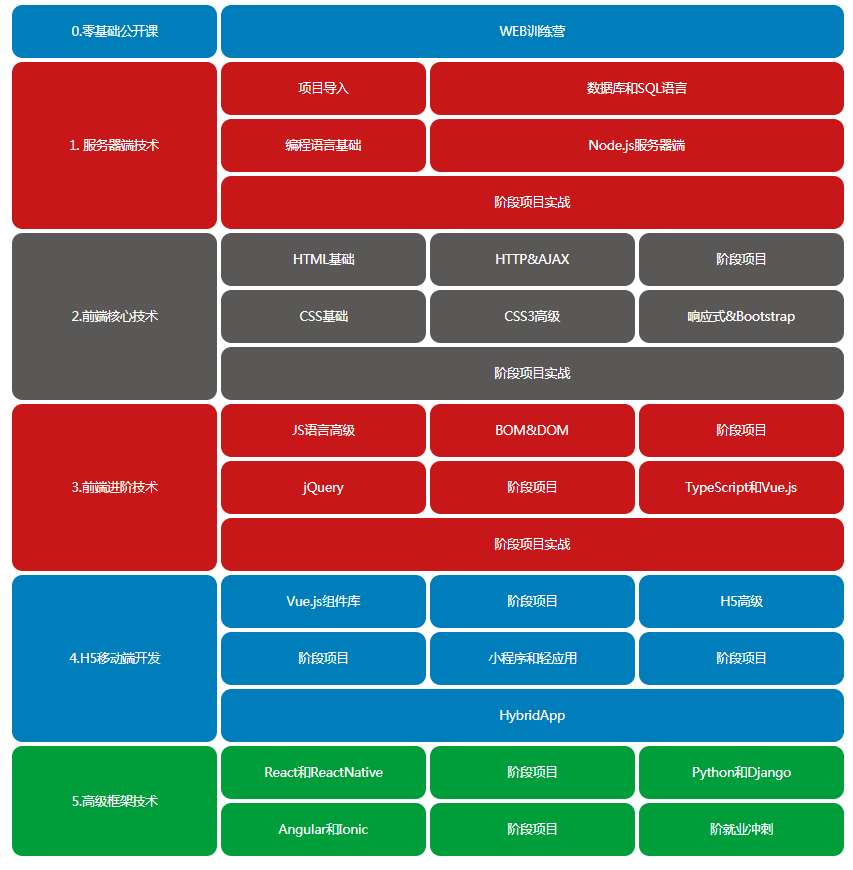
针对那些想要学习web前端开发技术,做web前端工程师,实现高薪生活的朋友,成都达内web前端培训机构开设了web全栈开发课程,培训导师由经验丰富的讲师担任,课程将会全面、深入地讲解web前端的开发流程,让学生了解一个完整的web前端开发需要进行什么环节,并培养学生编写前端页面的能力,互联网系统交互代码和后台通信代码和解决兼容等问题的能力。学习全程提供专业的项目实践,能够让学生掌握专业实践技能,帮助他们实现目标。

一阶段:数据和后台应用接口
核心知识点
•项目导入 •数据库技术 •JavaScript核心 •Node.js核心
核心内容
•贯穿项目介绍、软件过程、WEB服务器 •CRUD、列类型、列约束、 简单查询、复杂查询 •数据类型、运算符、逻辑结构、ES核心对象 •非阻塞异步操作、IO、网络访问、数据库访问
二阶段:用户界面系统开发
核心知识点
•项目导入 •数据库技术 •JavaScript核心 •Node.js核心
核心内容
• 结构标签、图文排版标签、H5语义标签 • 请求和响应消息、XHR和 异步请求 • 选择器、文本和颜色、盒模型、定位属性• 变形、渐变动画、 帧动画、Animate.css • 媒体查询、栅格布局、组件样式、Sass
三阶段:强用户交互设计
核心知识点
• JavaScript高级 • DOM&BOM • jQuery • 数据绑定和Vue.js核心
核心内容
• ES API、面向对象、ES5&6新特性 • BOM对象、DOM对象、浏览器 兼容性• DOM操作、事件处理、动画函数、AJAX封装• 数据绑定、 指令系统、组件、SPA和路由、Axios、Vuex
四阶段:移动App和微信开发
核心知识点
• Vue.js UI库 • H5高级 • 微信开发 • 混编开发
核心内容
• 自定义组件、Element-UI、Mint-UI组件库 • Canvas&SVG、 本地存储、Worker、WebSocket • 微信公众号、微信小程序 • 硬件数据、设备事件、传感器、音视频、文件读写
五阶段:高阶框架和前后端分离
核心知识点
• React.js核心 • React生态圈 • Python Web • Angular核心 • Angular生态圈 • 就业
核心内容
• TypeScript、模块、组件、服务、指令、管道、路由、Rx.js • WebView、 Ionic简单&复杂组件、表单组件 • 语法基础、HTTP、MySQLdb、 Django框架• JSX、组件、State、表单、虚拟DOM • ReactNative 移动端组件• 项目、WebGL、PWA、Dart、Flutter
课程:成都高新达内Web前端培训课程 学校:成都高新区达内IT培训 咨询: